На первом этапе верстальщик сайтов создает схему редактор кода html страницы, определяя расположение основных элементов, таких как заголовки, текст, изображение и прочее. Еще один пример текстового редактора css – это Free CSS Toolbox, бесплатный редактор. Toolbox – простой редактор, который очень легок и удобен в использовании. Имеет инструменты для подсветки синтаксиса, функцию автозаполнения кода, css-валидатор и компрессор. Среди огромного количества программ, необходимых веб-мастеру для создания сайта, очень актуальны редакторы таблиц CSS. Как уже говорилось ранее, шаблоны Novi Builder сайтов состоят из пресетов.

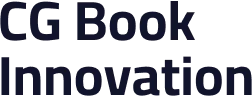
Понятия фронтенд и бекенд в разработке сайтов
Это поможет главному редактору или менеджеру быстрее найти страницу, которую нужно проверить перед публикацией. «Красивый» код сайта обычно означает, что он написан таким образом, что его легко читать, поддерживать и модифицировать. Такой код отвечает стандартам, минимизирует дублирование, обладает продуманной архитектурой, обеспечивает удобство сотрудничества между разработчиками и уменьшает вероятность ошибок. Верстка определяет, как сайт будет выглядеть для пользователей и как быстро он будет загружаться, влияет на поисковую оптимизацию (SEO), улучшая видимость ресурса в поисковых системах. С его помощью можно выбирать цвета и шрифты, делать отступы, определять размеры и многие другие стилевые аспекты сайта. Верстка сайта — это одновременно творческий и технический процесс, объединяющий усилия дизайнеров и разработчиков.
Онлайн инструмент для проверки адаптивности сайта

То есть, разработчики могут легко обновлять текст, изображения и другие элементы без необходимости перезагрузки всей страницы. Это значительно улучшает пользовательский опыт, делая веб-страницы более функциональными и привлекательными. Верстка на CSS позволяет оптимизировать пользовательский опыт путем создания интуитивных и легко воспринимаемых интерфейсов. Это включает в себя стилизацию элементов, анимацию и другие техники, которые делают взаимодействие с веб-страницей приятным и удобным. Одно из ключевых преимуществ использования такой верстки — обеспечение кроссбраузерной совместимости.
Сервисы, помогающие поддерживать высокое качество верстки
После этого нужно выбрать формат изображения, и подтвердить действие. Страницу шаблона можно изменять с помощью визуального редактора, в котором доступно удаление, дублирование, замена, перемещение его пресетов. В системных настройках есть возможность проверить наличие обновлений и выбрать язык интерфейса. Среди прочих есть и русский, о чём вы могли догадаться по приводимым мною скриншотам. В качестве примера я решил взять шаблон под названием Business Consulting Corporate Landing Page Template.
KompoZer и Amaya: Вспомним HTML
Так вы сможете создать оглавление в статье, верхнее меню на сайте-одностраничнике или просто ссылку на конкретное место в любой публикации. Просто выберите нужный блок и заполните опцию «HTML-якорь» на боковой панели в разделе «Дополнительно». Затем, чтобы добавить сохранённую секцию на страницу, достаточно нажать кнопку + и в открывшейся панели с блоками перейти на вкладку «Мои блоки». Всё, что вам нужно сделать, это создать секцию в том виде, в котором она должна быть, выбрать её мышкой, нажать на троеточие во всплывающем меню с параметрами и нажать «Добавить в мои блоки». Затем придумать для неё имя, по которому вы потом будете её находить в списке блоков, и нажать «Сохранить».
Далее все проверяем, если все страницы открываются, тогда они готовы для заполнения. Ниже фото «Белая лента» я решил сделать главное меню, прописав код ссылок, и создав для ссылок страницы. Прописывание кодов для сайта вручную принесет вам пользы, это будет уже небольшая практика по изучению веб-дизайна. А усвоить полностью материал возможно только тогда, когда практикуешься. — это тег, содержащий метаданные, такие как заголовок веб-страницы.
Могут пригодиться если необходимо выделить все варианты а не один. Это «имя», «фамилия», «текст», «тема» и «поле для почтового адреса». Но отправить эти данные на сервер мы не сможем, чтобы отправить эти данные потребуется другой язык, это язык программирования РНР. Он специально предназначен для серверов, и его понимают только сервера.
- Работу плагинов можно отследить в режиме редактирования, их настройка производится в режиме дизайна.
- Когда определились тогда в области «head» и в главной папке размещаем наши страницы, прописывая ссылки на них.
- К примеру, ваш сайт выглядит хорошо на современных мониторах, а вот на старых ЭЛТ сжимается, что усложняет восприятие информации.
- В целом, сложная верстка способствует более чистой и упорядоченной структуре кода.
- 12345Элементы для создания кнопок, обычная кнопка чтобы отправить данные, и кнопка чтобы очистить все данные, которые были написаны при заполнении формы.
Он позволяет выравнивать изображения по левому или правому краю и добавлять к ним ссылки через диалоговое окно «Свойства изображения». Поскольку это редактор HTML WYSIWYG, вы можете видеть изменения непосредственно при редактировании. Если вы уже пробовали какой-нибудь из этих редакторов, делитесь своими впечатлениями в комментариях 💬 Нам и другим читателям интересно узнать ваше мнение. В общем, Visual Studio Code — это мощный и одновременно легкий инструмент с огромным количеством расширений, которые позволяют настроить редактор под ваши потребности.
Эта программа для HTML-редактирования поддерживает CSS, JavaScript и другие языки программирования и разметки. Сборка проектов позволяет сгруппировать файлы и папки, относящиеся к конкретному проекту, чтобы работать с ними было удобнее. Кроме того, она позволяет выполнять операции с целым проектом, такие как поиск и замена текста, компиляция программы, тестирование. Это повышает производительность и эффективность разработки ПО, особенно масштабных проектов с большим количеством файлов и компонентов.
Работу плагинов можно отследить в режиме редактирования, их настройка производится в режиме дизайна. А без последнего сегодня на устоявшемся рынке конструкторов веб страниц делать нечего. Когда возникает необходимость создать свой сайт, начинающие вебмастера обычно выбирают между несколькими вариантами, где не нужно работать с кодом. Редко кто готов браться за рукописный сайт на html, ведь это сложнее.
От качества верстки зависит не только внешний вид сайта, но и его функциональность, скорость загрузки и эффективность SEO. В этой статье мы рассмотрим, что такое верстка сайта, ее основные виды, процессы и распространенные ошибки, которые могут возникнуть при их выполнении. Как вы могли убедиться из описания его функционала, это мощный конструктор веб сайтов с пакетом функций, позволяющих пользователям быстро создать сайт и сразу сделать его доступным через Интернет. Чтобы редактировать страницу, мы откроем ее с помощью правой кнопки мышки в другой программе. Если вы начинающий разработчик, вероятно, у вас уже есть специальный софт вроде Subline или Visual Studio Code. Но этот гайд делается для непрофессионалов, потому представим, что у вас такой программы нет.
Среди текстовых редакторов, популярность пользуются Homesite, HTML Pad и обычный Notepad++, Sublime Text и Atom. Вы также можете использовать готовые шаблоны элементов, для этого воспользуйтесь пунктом “Шаблоны”. К сожалению, в CoffeeCup HTML Editor нет возможности устанавливать плагины, так что вы ограничены теми функциями, которые уже есть в редакторе. Brackets поддерживает работу с HTML, CSS и JavaScript со старта. Также он имеет поддержку для других языков, таких как PHP, Python, Ruby и других, однако для работы с этими языками могут потребоваться дополнительные плагины.
Bluefish — это бесплатный открытый редактор, с которым можно редактировать HTML, CSS и JavaScript, а также PHP, Ruby и другие языки разметки и программирования. Уже год мы пользуемся системой Collaborator для решения учебных задач в компании. Мы взяли в работу почти все инструменты, представленные в этой LMS. Особенно нравятся широкие возможности для формирования учебных программ, которые используем как для смешанного обучения так и для автоматизации процессов адаптации.
Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. BlueGriffon, как и другие визуальные редакторы HTML, имеет опцию WYSIWYG.
Я лично решил выбрать второй вариант, чтобы попутно продемонстрировать Вам возможности Novi Builder по импорту существующих шаблонов. Стремительное развитие IT-индустрии и появление на рынке всё новых продуктов, облегчающих создание сайтов, заставляет возвращаться вновь и вновь к их обзорам, которые уже стали своего рода фишкой данного блога. Следующим шагом извлеките все файлы из папки в корневую директорию с помощью процедуры Вырезать — Вставить. Файлы, особенно index.html, должны находиться на первом уровне, иначе пользователи не увидят их на домене.
Приятно, что этот продукт не стоит на месте, а постоянно развивается, подстраиваясь под потребности клиентов. Collaborator очень прост в освоении и позволяет реализовывать самые невероятные идеи. Работаю с системой дистанционного обучения Коллаборатор суммарно около 3х лет.